アイキャッチ画像は、ブログやSNSで視覚的に目を引くために重要な要素です。
今回は、Photoshopを使ってアイキャッチ画像を作成する方法を紹介します。

「目を引きつける(アイキャッチ)」テーマに合うイラストや写真を載せることがポイント。
まずはPhotoshopを起動し、新しいファイルを作成します。

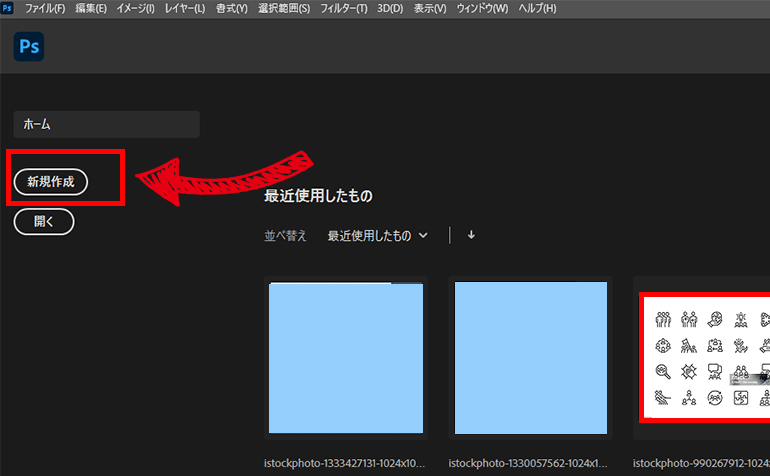
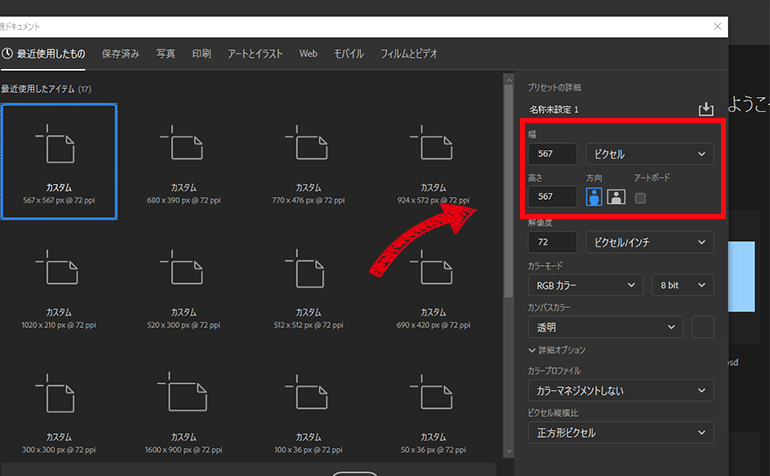
Photoshopを起動し、メニューから「新規作成」を選択します。

適切なサイズを設定します。(テーマに合った画像サイズにします。)
- Photoshopを起動し、メニューから「新規作成」を選択します。
- 適切なサイズを設定します。(テーマに合った画像サイズにします。)
例えば、SANGOテーマなら、アイキャッチ画像サイズ「680px ×390px」が一般的です。
次に、背景画像を追加します。
背景画像に悩んだら、O-DAN(オーダン)がおすすめです。
今回は、ブログの記事をテーマにアイキャッチ画像を作成していきます。

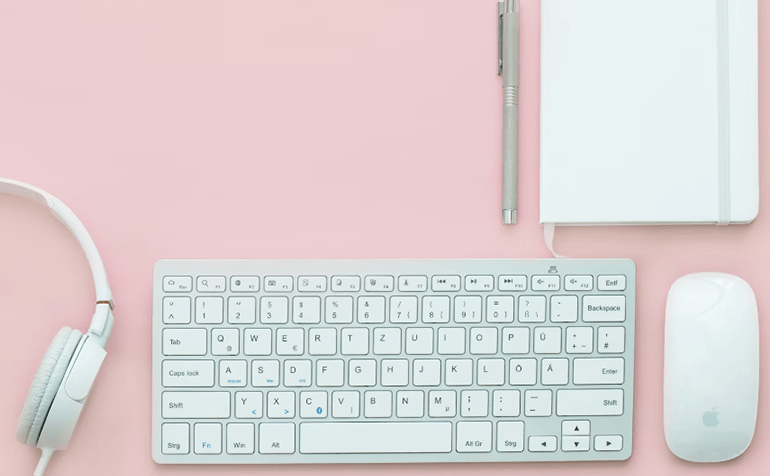
背景画像を用意します。
悩んだら、O-DANを使用してキーワードを入れるだけで気になる画像が用意できると思います。

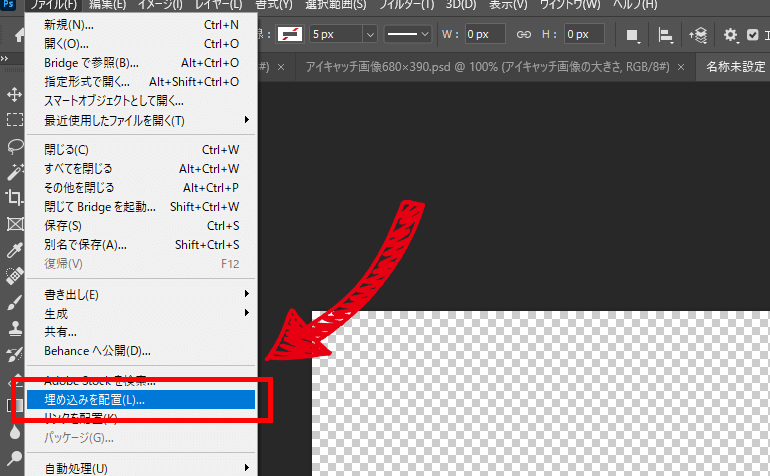
背景として使用する画像を用意し、「ファイル」→「埋め込みを配置」から画像を挿入します。

カンバスサイズに位置を決めて完了です。
- 背景として使用する画像を用意し、「ファイル」→「埋め込みを配置」から画像を挿入します。
- 画像のサイズを調整し、キャンバスにフィットさせます。
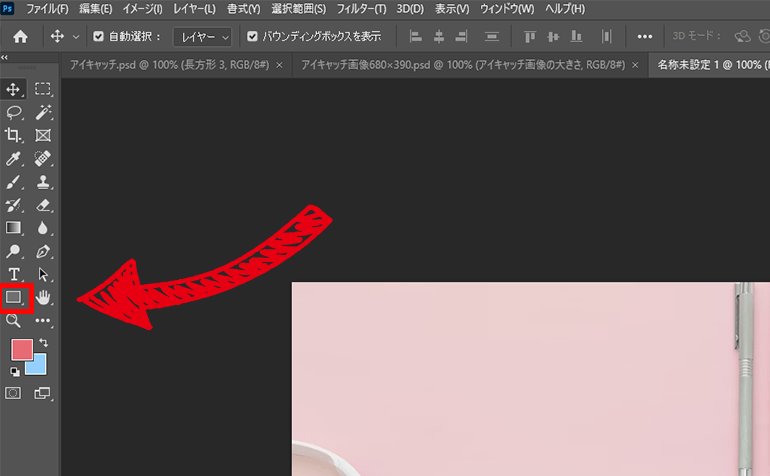
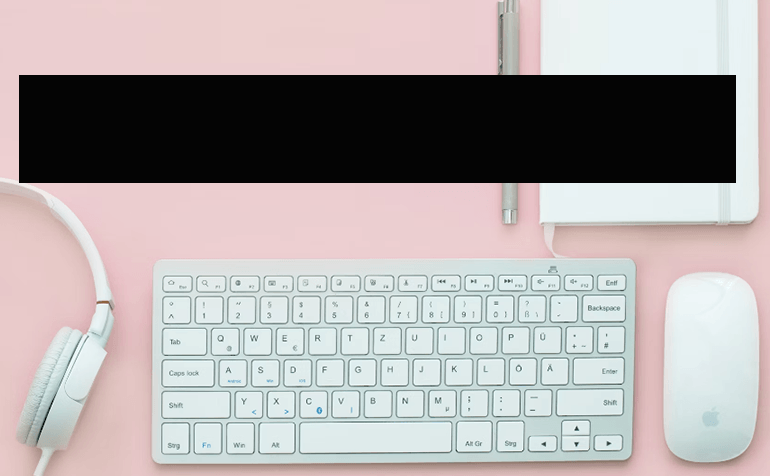
テキストを目立たせるために、長方形を作成します。

左側のツールバーから「長方形ツール」を選択ます。

テキストを配置するための長方形を描きます。

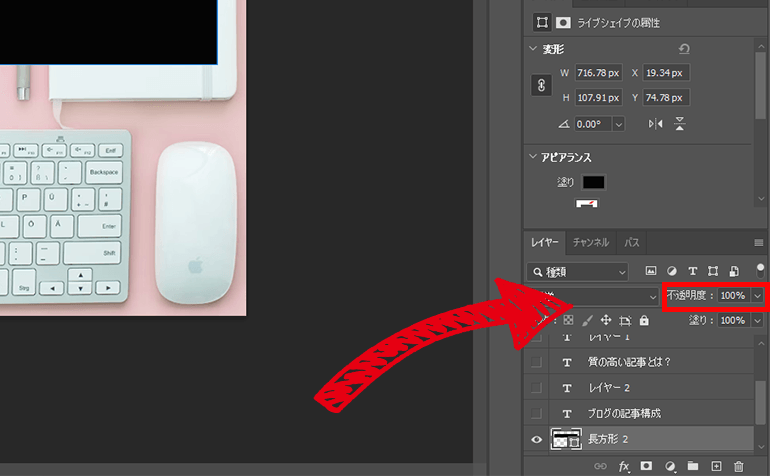
長方形の色や不透明度を調整します。
アピアランスの下に「塗り」から色を選びます。(今回は、黒を選択しています。)
「不透明度」で現在100%の色を(20~50%)変えていきます。
今回は、40%にし文字を白にしてみました。
文字色などによって不透明度を変化させてみましょう。
- 左側のツールバーから「長方形ツール」を選択し、テキストを配置するための長方形を描きます。
- 長方形の色や不透明度を調整します。(今回は不透明度40%にしてみました。)
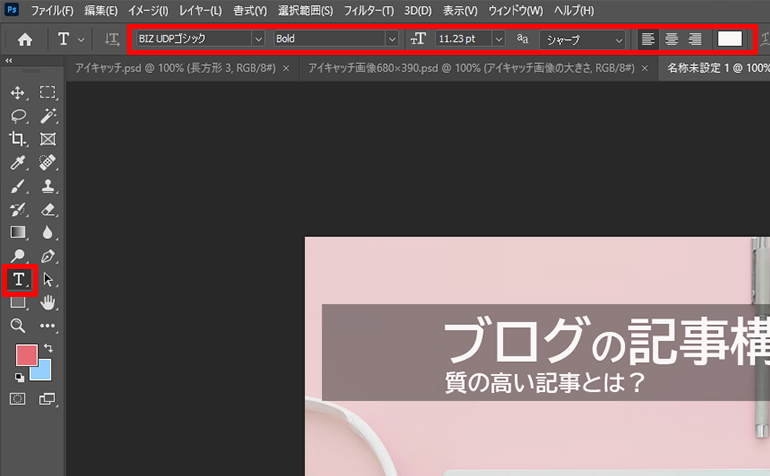
次に、テキストを追加します。

- 左側のツールバーから「テキストツール」を選択し、長方形の上にテキストを入力します。
- テキストのフォント、サイズ、色を調整します。

今回は、下地を黒にしましたので文字は白にしてみました。
文字がくっきり見えますね。
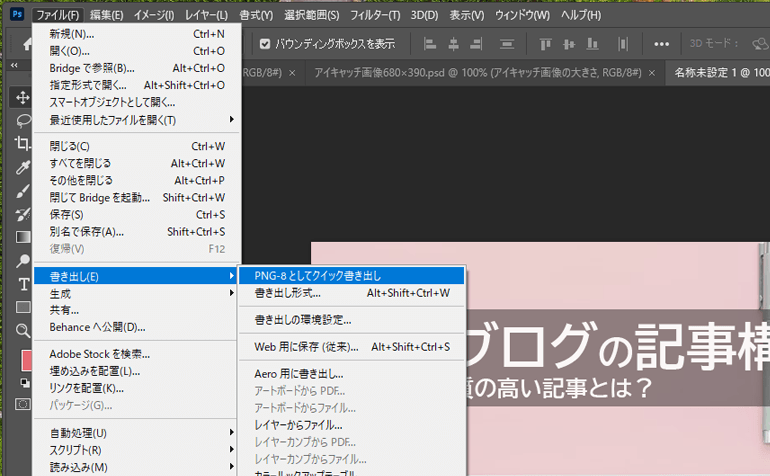
最後に、作成した画像を保存します。

- 作成した画像を「ファイル」→「書き出し」→「PNG-8としてクイック書き出し」から保存します。
- 適切な形式(JPEGやPNG)を選び、画質を調整して保存します。
これで、Photoshopを使ったアイキャッチ画像の作成が完了です。
ぜひ試してみてくださいね!